本文共 3441 字,大约阅读时间需要 11 分钟。
Slimvoice是一款几乎不包含JavaScript的Web App。2014年,我基于Angular 1开发了Slimvoice的第一个版本,使用了Node.js后端和MongoDB(这些技术在当时风靡一时)。 2015年,我决定对UI进行彻底的改造,并使用React重新设计和构建。对于新版本,我想证明我们可以通过出色的设计提供出色的用户体验,同时大幅降低代码复杂性,最大限度地提高可靠性,并最大限度地降低最终用户的成本。
在这篇文章里,我将分析我在前端方面所做出的一些决定,并分享我在这个过程中学到的一些无JavaScript UI技巧。
单页应用程序
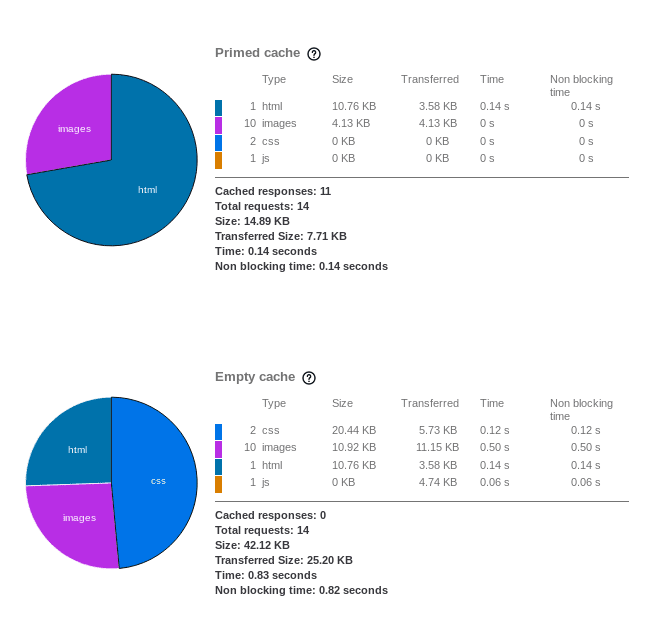
总的来说,网站肥胖问题并没有任何好转。我厌倦了加载速度慢、不太可靠的Web App。最近有没有人试过在Asana中修改卡片的描述?真是慢得要死!在你输入内容时,UI会出现很严重的延迟。首先,我住在一个农村地区,网速只有2MB。在使用热缓存时,Asana UI需要14秒才能使用。其次,看一下下面这个App,它由10多MB未压缩的JavaScript组成。这需要执行大量的代码,真的是难以接受!

对于一个中等复杂度的“渐进式Web App”,你需要一个团队来实现它。到最后,代码库的很大一部分都是前端代码。要按正确的顺序加载代码是一个件很困难的事情。代码越多,敏捷性就越差。代码是负债,而不是资产。JavaScript库一直在变大,而且我不认为很多人对它们的实际需求进行过批判性的评估。人们经常用KB或MB来衡量JavaScript,就好像它只有下载成本一样。但其实不是这样的。除了下载,还需要CPU解析和执行它们。所有这些加起来都是成本。
我发现了一个与前端开发有关的秘密。很少有人知道这个,所以不要轻易告诉别人。如果不使用JavaScript,你的App就不会发生崩溃。HTML不会抛出异常。代码越少越好。
普通的HTML和CSS
对于,我想要违背一下JavaScript的炒作热潮,对整个App进行服务器端渲染。你可能会说:“用户在使用App时必须重新加载每个页面,这一定很慢”!我很鄙视这种说法!所有资产文件都经过gzip压缩并进行了缓存,在发生交互时只需要加载HTML。我并没有使用加载指示器。但它的加载速度比我用过的很多PWA都要快。如果你不相信,请打开开发者工具的网络面板,将Slimvoice与其他一些流行的PWA进行比较。

复选框和标签
当然,对于某些交互,是不能重新加载页面的。下面是我最喜欢的一个向静态HTML页面添加交互功能的技巧。我将这个技巧用在Slimvoice的下拉菜单、模态面板和过滤UI中,所有这些都不包含JavaScript。
1.创建一个\u0026lt;div id=\u0026quot;myToggledUI\u0026quot;\u0026gt;,其中包含一些你想要显示或隐藏的UI。
2.创建一个\u0026lt;input type=\u0026quot;checkbox\u0026quot; id=\u0026quot;myToggle\u0026quot; style=\u0026quot;display: none;”\u0026gt;,在DOM中创建一个不可见的复选框。
3.无论你希望将哪个DOM节点作为切换控件,请将它放在标签中,其中for属性与复选框的id属性要匹配。
4.添加下面的CSS。
#myToggledUI { display: none;}#myToggle:checked ~ #myToggledUI { display: block;} 这段CSS的意思是说,在被选中的#myToggle元素前面的#myToggledUI元素要显示出来,否则就隐藏起来。~是一个很有意思的运算符!这是完整的。
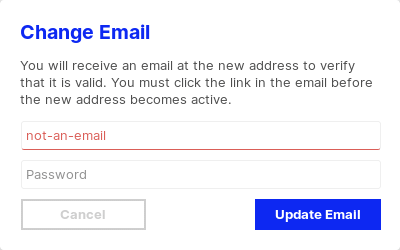
下面是一个使用\u0026lt;label\u0026gt;、\u0026lt;/label\u0026gt;、\u0026lt;div\u0026gt;和复选框构建的模态面板。“Cancel”按钮是另一个\u0026lt;label\u0026gt;,对应的是同一个复选框,可以通过单击它来关闭模态面板。模态面板后面的灰色遮罩(position: fixed;)也是同一个复选框的\u0026lt;label\u0026gt;,所以单击模态面板的外面部分也会关闭它。没有使用React组件,没有使用事件监听器,只有简单的HTML。

你也可以添加你喜欢的CSS。这里没有使用ReactCSSTransitionGroup。

\u0026lt;details\u0026gt;/\u0026lt;summary\u0026gt;元素
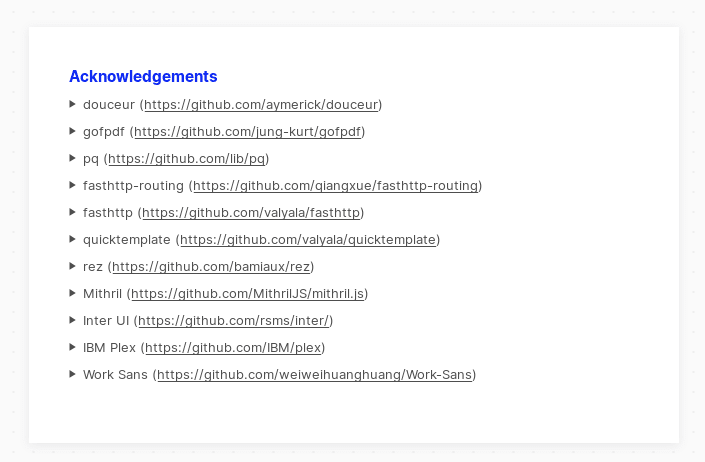
\u0026lt;details\u0026gt;和\u0026lt;summary\u0026gt;标签很少使用,但在很多情况下是完全可接受的。我在Acknowledments页面上使用它们来显示和隐藏Slimvoice使用的各种开源软件许可。没有JavaScript,简单快捷,到处都可以运行。

遗憾的是,你无法控制它的外观,但我不认为为了显示小三角形而强制用户加载几兆字节的JavaScript是值得的。
表单和输入验证
很多输入都内置了验证选项。Mozilla文档提供了非常全面的。
不要忘记required属性,这个属性要求在提交表单之前必须填写某些字段。
带有min、max和step的数字输入框。
email类型或自定义pattern的文本输入框。
具有minlength和maxlength的文本输入框。
:valid和:invalid CSS选择器,可以带来更好的UX。

变干净
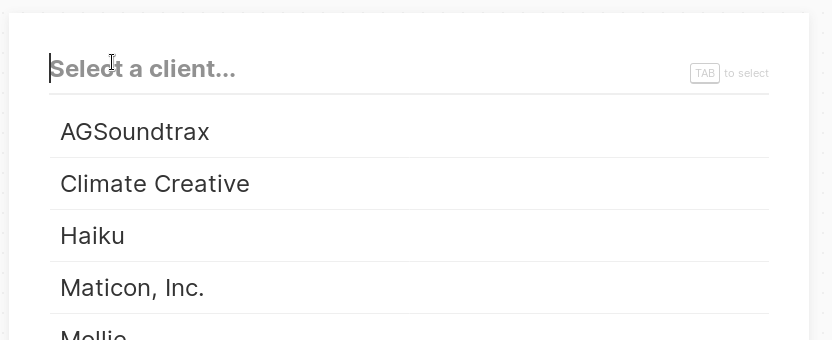
不过,我确实在新版Slimvoice中使用了一些JavaScript,但只在无法以任何其他方式复制交互时才使用。例如,我实现了客户列表的模糊搜索,让用户可以轻松过滤客户。你可以看一下,并不复杂。

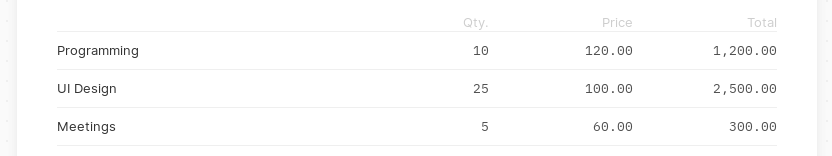
我想让发票行可以拖放排序,所以我使用作为发票的编辑UI。它是整个项目中唯一的JS依赖项(而且只在一个页面上),等将来有时间我想把它完全替换掉。因为App中只有很少的JavaScript,也无所谓要不要将它们最小化,所以我没有那么做。

未来
普通的HTML输入框可以满足我的大部分需求,但我希望HTML规范能够有更多的创新,提供更多类型的输入框,并完全消除对JavaScript的依赖。
1.为什么我们不能有一个标准的搜索元素,用来在客户端过滤下拉框(类似于Angular 1的ng-repeat | filter:)?
2.有一个可以拖放排序的标准HTML元素不是很好吗?
3.更高级的验证功能,例如比较两个不同表单字段的相等性。
4.不hack或编写奇怪的CSS就可以使用模态面板或复选框。
为什么HTML规范的UI选项会停滞不前,导致我们需要自己构建JavaScript驱动的元素?我认为拥有一套更健壮的标准UI元素比WebVR、WebBluetooth或者其他任何正在酝酿的疯狂想法都重要得多。
结论
这样可行吗?绝对没问题。完全加载最大的页面也只有230 KB。因为缓存和压缩了所有东西,后续浏览的每个页面大约只有6 KB,比我见过的具有相同功能的SPA都要小得多。Slimvoice速度快,体积小,但不会影响用户体验。到目前为止,用户都很喜欢它。
我的代码一点都不复杂。我很乐意将整个代码库交给其他人,而且不需要跟他们解释任何东西。
我编程已经十多年,并且在六年的时间里一直在开发Web App。在那些年里,JavaScript和PWA已经被证明不是那么好,它们的缺点很明显,却经常被忽略。在可预见的未来,我将完全放弃将JavaScript作为主要编程语言。
你可能不需要“渐进式Web App”。认真评估你的App是不是一定要做得这么复杂。客户要求使用PWA,有可能仅仅因为它很酷很流行。
停止跟踪用户信息。不允许其他公司代表你这样做。即使没有Google Analytics和Intercom,你也能活下来。在自己的域名中提供所有内容。
不要害怕。你可以自己构建!你不需要使用框架!
不要被炒作迷昏了头。不管广告页面上说了什么,或者其他人在做什么,你都要对为什么一种方法比另一种更好做出明智的判断。推广新产品的人通常会掩盖产品的缺点。凡事都有代价。
英文原文:
更多内容,请关注前端之巅。

转载地址:http://hvsfx.baihongyu.com/